Kaiser Franz is an original concept of various forms of gastronomy based on street food and its stalls with burgers can be found at farmers markets in Prague and at events throughout the country. Along with the opening of the Prague based bistro came a desire to change the logo and launch a new website.


Inspiration
The name Kaiser Franz comes from the penultimate emperor of Austria-Hungary, Franz Joseph I. It’s out of his unmistakable mustache the first inspiration and the basis for the new logo grew out. The second part of the puzzle emerged in connection with another well-known king of the Czech lands, Rudolf II. Habsburg. This emperor of the Holy Roman Empire was portrayed in a peculiar way by the Italian painter Giuseppe Arcimboldo, who composed his portraits in the manner of still lifes made from various objects, mostly food. And although we are centuries apart from both the regents (one from the former, four from the latter), their likeness has — for various, mostly nostalgic reasons — remained well-known until today.
- Franz Joseph I of Austria
- Rudolf II as Vertumnus

Brand & logo
But, to avoid carrying the nostalgia to excess, the logo uses the font Mrs Eaves XL Modern. Its job is to balance the logo — full of details and associations — and bring it back to the present day. The font is therefore simple, straightforward, and modern, with the exception of a small decoration in the letter “R”, which again evokes the Emperor’s mustache. This detail comes in handy when the name Kaiser Franz is displayed by itself. If the need arises to show the logo in small dimensions, a simplified silhouette can be used instead of the detailed version.
Website
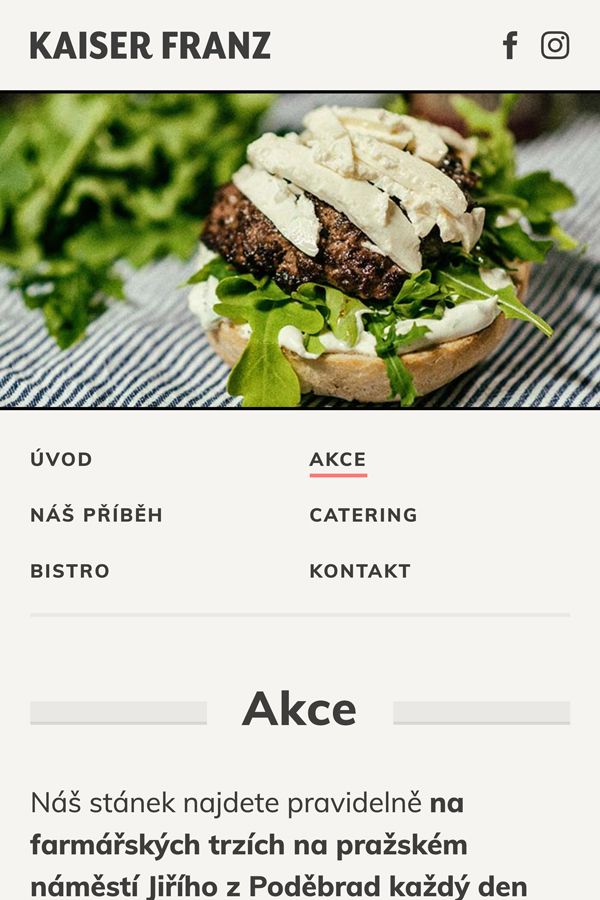
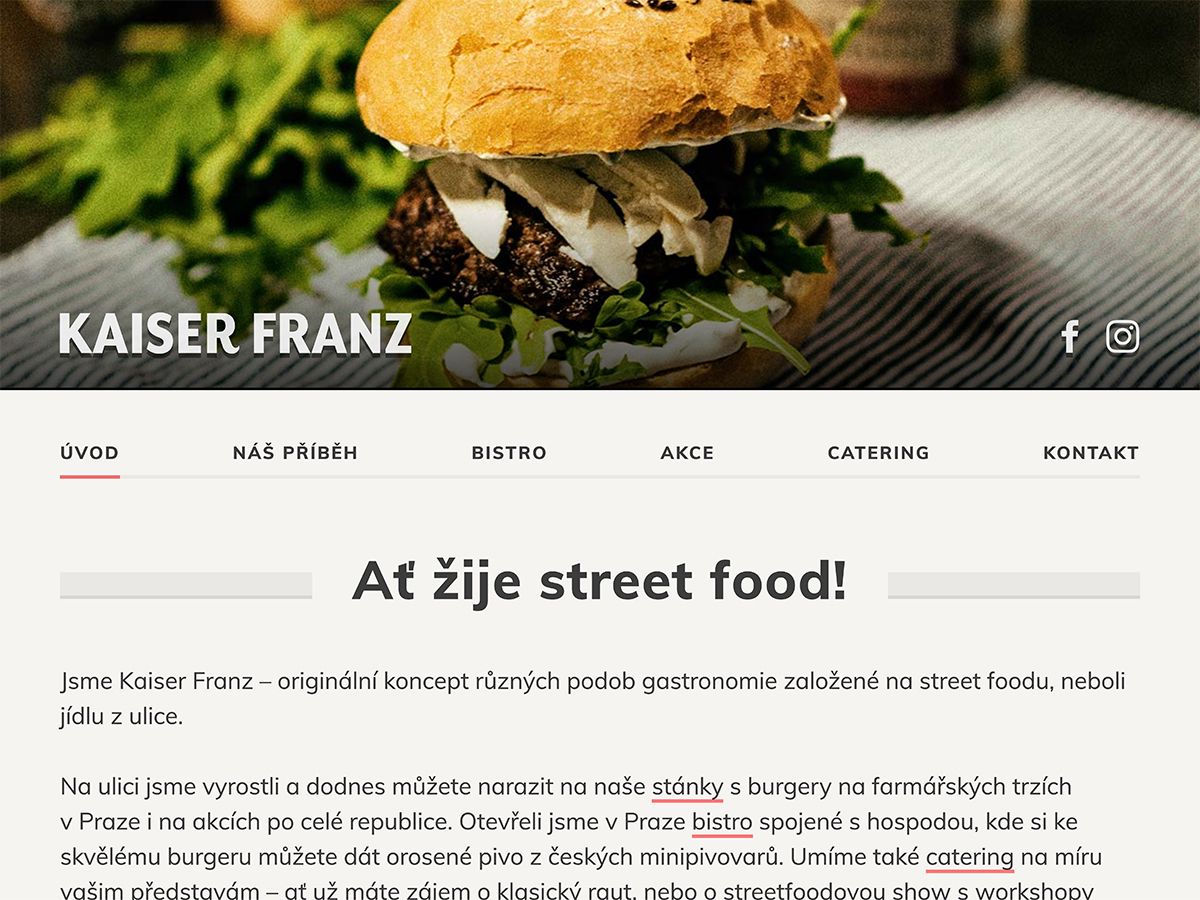
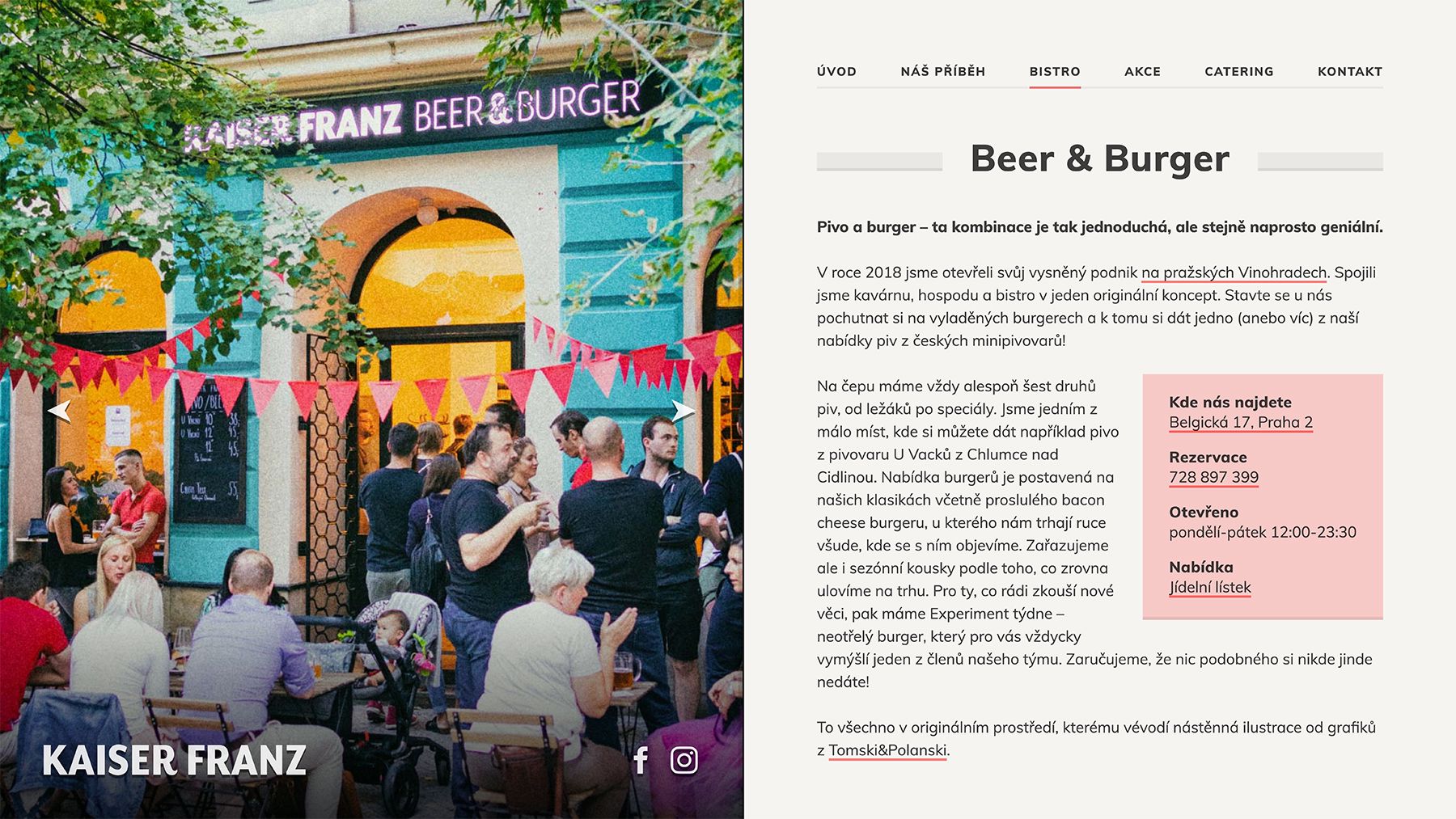
The focus of Kaiser Franz is food of all kinds and this directly translates to the website at kaiserfranz.cz. That’s why photos of their burgers and the bistro constitute the most distinctive element of the resulting design. The rest of the website is as simple as possible, both visually and content-wise, and offers only the most important information about future events or the current offering in the bistro. The site therefore doesn’t contain any complex controls and naturally adapts to different devices and screen sizes.
The web is built with the Hugo generator, which means it doesn’t need a database or an application server. The generator produces simple HTML documents, which are by their nature fast and resilient, and also immediately available anywhere in the world thanks to the Netlify platform. The content is managed by a simple CMS system (also from Netlify), which operates directly over GitHub source files. If they change, the system will automatically create and deploy a new version of the site.